どうも、昨日はすごい時間机の前に座っていたかもしれないですりっくですこんにちわ。こういう感じになるんですかね・・・。
何やら貰い物とIYH記事しか書いてないみたいなので、ふつうの記事を書いてから、IYH記事を書きます()
IE6
 ちょいとWebのお仕事をしました。IE6が絡んでました。
ちょいとWebのお仕事をしました。IE6が絡んでました。
ひとまず、あまり速く書けなくてあくまで微力なお手伝いの範囲でしたが、良い経験をさせて頂きました。なんかインターンみたいなものだったんだなぁと、新鮮な感じです。CSS難しいんだよーー!!(心の叫び)
さて、IE6が絡んでいました。非常にだるいです、いろいろ。Webデザインとかやる人には愚問なんでしょうが、今まで実際にここまで触ったことなかったんで自分の中のネタの範疇を出てなかったんだなぁと実感しました。つぶやきもしましたが、今なら心から「IE6爆発しろ」と言えそうです。
んで、なんでIE6まだ使ってるのみたいな感じで思ったんですが、こんなページがあります。
Internet Explorer 6 Countdown | Death to IE 6 | IE6 Countdown
これを見るとおとなりにアホみたいな割合の国も存在しますが、日本は比較的IE6率が高いのが分かりますよね。なんで何でしょうって、前から言われてるのは企業がすごい量のIE6を使ってるって話です。確かに、XPユーザーがまだIE6を使ってるってのも一部いるみたいなんですけど(と言うかいてびっくりした、可及的速やかにに別ブラウザに変えてくださいお願いしますって言っておいた。・・・いや、もしかしたらPC買い換えようって言ったかもしれない)社内のPCがXPで、IE7以降で社内アプリケーションの検証をしてないから導入できず、結局IE6を使い続けてるみたいなのが多い
・・・って話です。本当かどうかはわかりませんが、かなり大きい会社がIE6を使っているというのは、ある話です。
IE6じゃないと動かないシステム、IE6から動かせないシステムってのは本当にヤバいと思う。IE6に費やすコストってすっげーーーーーーーー大きい。つまり単純に、その案件のコストが大きいってことになるから、広く見れば利益率の低い会社と言えるし、そりゃ国際競争力にも影響する。
例えばアメリカの会社はIE6のサポートしなくていいよってWebデザイナーさんにお願いする。その分速いし追加料金とか取られない。速い安い。
例えば日本の会社はIE6もサポートしないといけないってWebデザイナーさんにお願いする。その分遅いし追加料金取られる。遅い高い。
これは俺の観測範囲、特にWebに関しての部分だけだからなんとも言えないんだけど、他の所でもこういう非効率的な事があってもおかしくない。もしかしたらITの分野が特別進歩が速いせいで、日本の企業システムはついていけないだけなのかもしれない。その辺はわからないけども、とにかく非効率の一端が見えてくる。
IRC Proxy
話は変わるのですが、IRCProxyとしてzncをVPSの方に導入しました。
いろいろ説明は割愛させて頂きますがこのへんみました。
前の記事「Xperia Z イヤッッホォォォオオォオウ!!!」でZを買ったわけですが、そのお陰でらくらくテザリングができるようになったわけです。ってことでMacbookAir13インチちゃんとともに連れ出して、快適なWebタイムを過ごしてたわけですが・・・
Xiのテザリングは強制的にSPモードにつながります。
SPモードは実は結構不安定というか規制が厳しくて、特にIRCをやってるとプチプチ接続が途切れてしまいます。
IRCにログインしたりログオフしたり、ログがすごく流れて良くないわけです。
ってことでMacbookAirちゃん ⇔ ZNC ⇔ IRCサーバーって形にして、ZNCとIRCサーバーで常に通信を確立させておいて、MBAとZNC間で僕がぶつ切り状態になっても向こう側には影響が出ないように、みたいにしてあります。
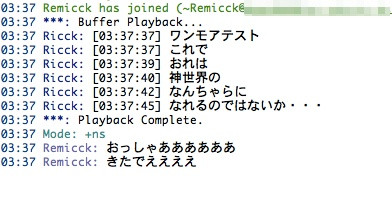
こんな感じなバッファー機能があって、ZNCにだれもログインしていない状態だったらその間のログを拾っておいてくれて、次にログインした時にプレイバックしてくれます。非常に便利。
まぁZNCとは別に、IRCサーバーのほうもTimeoutの時間伸ばしたり色々やってみたんですが、なかなかうまく行きません。SPモードってどういう仕様になってるんだろ、誰か知りませんかね・・・。
とりあえず快適になりました。もう少し色々いじってみます。
そんな感じでおしまい。