どうもなんか今日ちょっと肌寒いですりっくんですこんにちは。パズドラをやってるわけですが、ゲリラダンジョンとか行き始めたらランクが上がりませんぐぬぬ。
パズドラ用Bot
俺用Bot作りました。まぁ横流しするだけなんですけど。
ゲリラダンジョンを確認するには@pazubotを見るのが楽なんですが、夜確認するだけだとすぐ忘れて、結局朝も確認して、ついでに直前に確認する・・・にも500もフォロー居ると流速が結構早くて辛い、みたいな事になっててですね・・・。まぁめんどくさくて、Botに監視させて俺にリプライ送ってもらおうと思ったのが今回のBot作成の発端です。
ってことでタイトルにもありますがNode.js使って運用してます。初めはPythonあたりでやるかと思ったんですが、書き慣れたjavascriptを使えるってのが個人的には良いなぁと。あれこれプラグイン探してたら「ntwitter」ってのが有ったのでそれ使ってやってみました。
Node周り
一応Node.jsの環境とか描こうと思うんですが、なんの策略かほとんど僕と同じ構成にしてるBlog記事を発見したので流用しまふ。
node.js node.jsスクリプトをforeverでデーモン化する -でじうぃき –
forever突っ込んでみたらびっくりするほど簡単にデーモン化できて、起動しっぱなしにできました。今回はBot作成だったので動かしっぱなしどうするかなぁと思ってたんです・・・。
インストールなんかもググってください。一応nvm経由で入れました。
3分でCentOS6にnvmとnode.jsをインストールする方法 – DQNEO起業日記 –
一応鯖がCentOSな環境だったのでそれに合わせて。とは言えローカルでも動かさないといけないのでMacでも確認したのですが、なんかv0.8.2?とかが入ってたんですよね、それで結局Macでもnvm経由でv0.11.2を入れなおしてます。
Twitter周り
コレ使ってます。しかしREADMEにあまり情報がないのでソース読まないといろいろよくわからない。で、なんかぐぐってたら解説してくれてるサイトさんが。ソースリーディング力は付けないといけないっすね・・・。
思ったよりも簡単で、しかもStreamingAPIにも対応しているという。
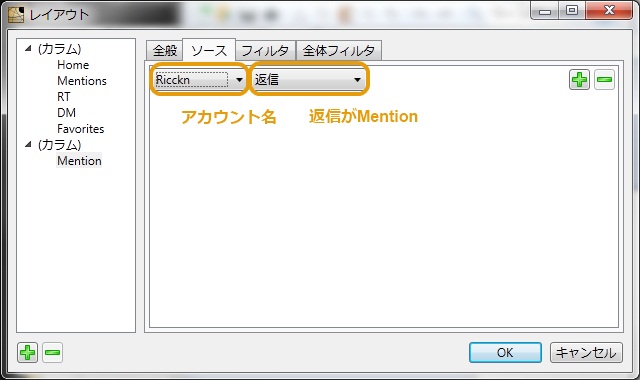
特にこったことはやってないけど、要は@pazubotのツイートを見て、自分の組に該当しているツイートだったら
”@Ricckn ”+その内容
って形でリプライを飛ばすみたいな感じ。一応合計で140字を超えるとエラー吐いてスクリプト自体がストップするのでチェックして、超えたら形成しなおしてはいますが。一応Tweetするようの関数は作っておくと便利だと思います。
var Twitter = require('ntwitter');
var twit = new Twitter({
consumer_key : 'consumer_key',
consumer_secret : 'consumer_secret',
access_token_key: : 'access_token_key',
access_token_secret : 'access_token_secret'
});
//Tweetする関数
function tweet(tweetMsg){
twit.post(
//"http://api.twitter.com/1/statuses/update.json", APIは1.1になったよ!
"http://api.twitter.com/1.1/statuses/update.json",
{status : tweetMsg},function(er, data){console.log(data.text);}
);
}
※追記
API1.1になったじゃねーかーーーーあああ!!!
ってことで少し書きなおしております。具体的にはURI・・・(‘A`)
サンプルとか参考にしまくってるのでだいたいその辺と一緒です。StreamingAPI周りもかなり簡単にできると思います。適当にSampleStream垂れ流したときはコンソールが大変なことになった。読めねぇ。
しかしこんな簡単に作れるんだなぁと。まぁとか言いつつ、昼まで動いてなかったBotが夕方になっていきなり動き始める怪奇現象が起きてて、んでよくわからんけどそれから先程まで正常に動いているという・・・怖すぎるんですが。
ってことで、簡単なモノ作るくらいならNode.js使うのもありだね!って思いましたし。







 ということでインストールが終わってカスタマイズ編に入ります。
ということでインストールが終わってカスタマイズ編に入ります。