前回の記事:Solar インストール編
 ということでインストールが終わってカスタマイズ編に入ります。
ということでインストールが終わってカスタマイズ編に入ります。
カスタマイズをほとんどしなくても、Webクライアントを使ってた人から比べれば楽だと思いますが、ちょっといじるだけで便利さが全然違いますので、すこしだけでもいじってみましょう!
さて、今回はテーマを2つに分けて説明します。
- カラムを増やす
- タブを増やす
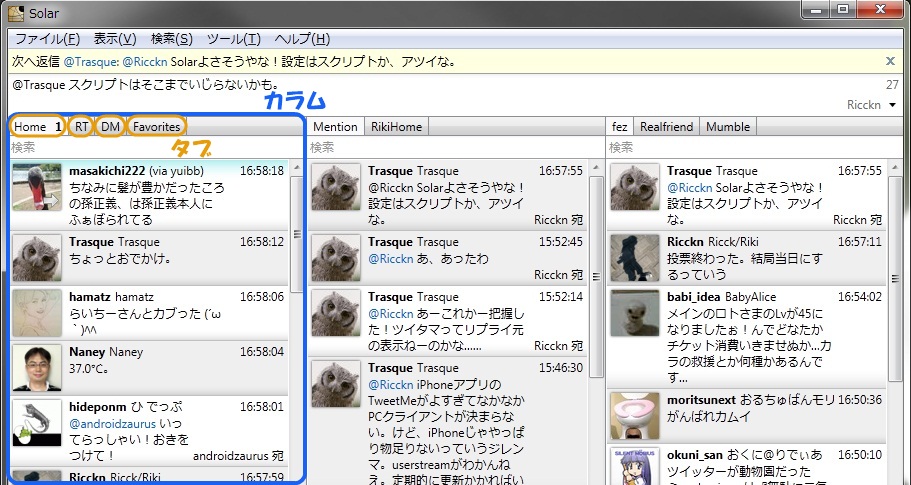
こんな感じ。まずカラム、タブについてですが、とりあえずこちらをご覧ください。
これは私の今のSolarの状態ですが、カラムとタブの関係はこんな感じです。ってことで早速カラムを増やす方法へ入ります。
1.カラムを増やす
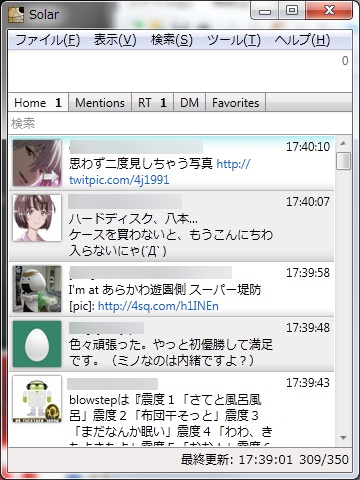
起動直後のSolarはこんな感じだと思います。このままだと主にMention(自分宛ての@)を確認するのにわざわざタブを変えないといけないので面倒です。その辺を踏まえて、まずカラムを増やす方法から。
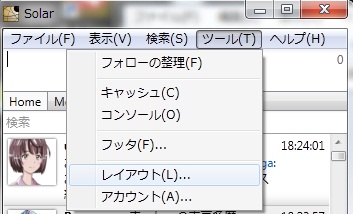
Solarの上部、ツール → レイアウトをクリック。
最後にOKを押せばこんな感じになります。Solarのカラムは、クライアントのサイズに対してカラムの数等分になるので、横幅を自分で調整してみてください。
2.タブを増やす
右側のタブを”Mention”にしようと思います。MentionはMentionで出てたほうが返信とかスルーしにくいですよね。
同じように ツール → レイアウト の画面に行きます。
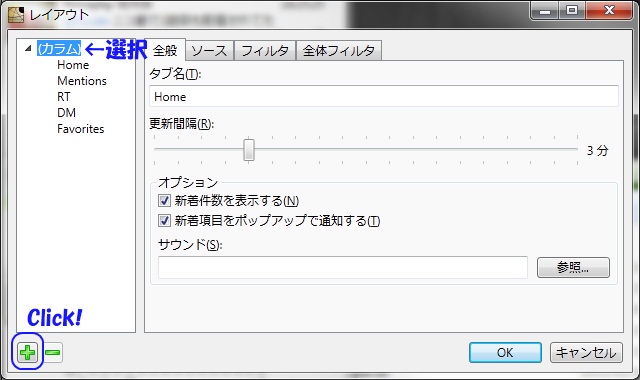
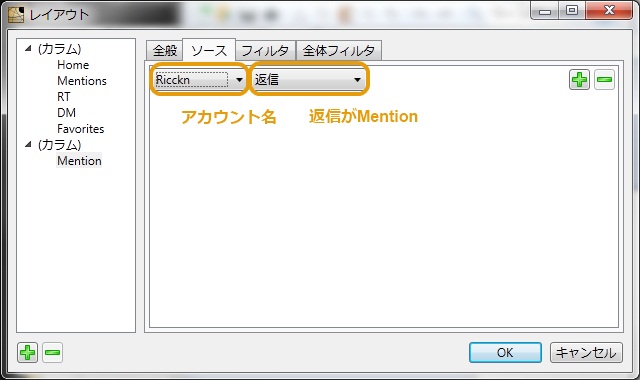
さっき作った名称未設定のタブをクリック、タブ名をMentionにしてソースタブをクリック。
このようにアカウント名と返信を設定。これでOKを押します。
※Solarはすぐには反映されないみたいで、クライアントを再起動するとちゃんと取得してくれると思います。
そんな感じでタブを編集します。ソースの中にはリストも選択できるので、アカウント名 リスト リスト名 を入れればリストを取得するタブも作れます。
そしてカラム1のMentionはいらないと思うので、左下のマイナスボタンで消しちゃいましょう。
これで2カラム、左がHome 右がMentionという最低限使えるクライアントの完成です。
そんなわけでSolarの紹介でした。Twitterクライアントは他にもあるので色々試してみるといいですよ。






てってれー。できた
>>でんでん
あとはフィルタ機能とか使ったり、ポップアップが邪魔なら消したいタブのポップアップだけ消すとかいじってくださいな。