こんにちはHTML5とかAndroidの勉強会に参加して来ましたりっくんです。とりあえずアップしますけどこれメモをほとんどそのままアップしてるので誤字脱字がひどいと思います・・・。それでも読む人はどうぞ・・・!
飲食禁止!!
初の2つのコミュニティによる合同イベント

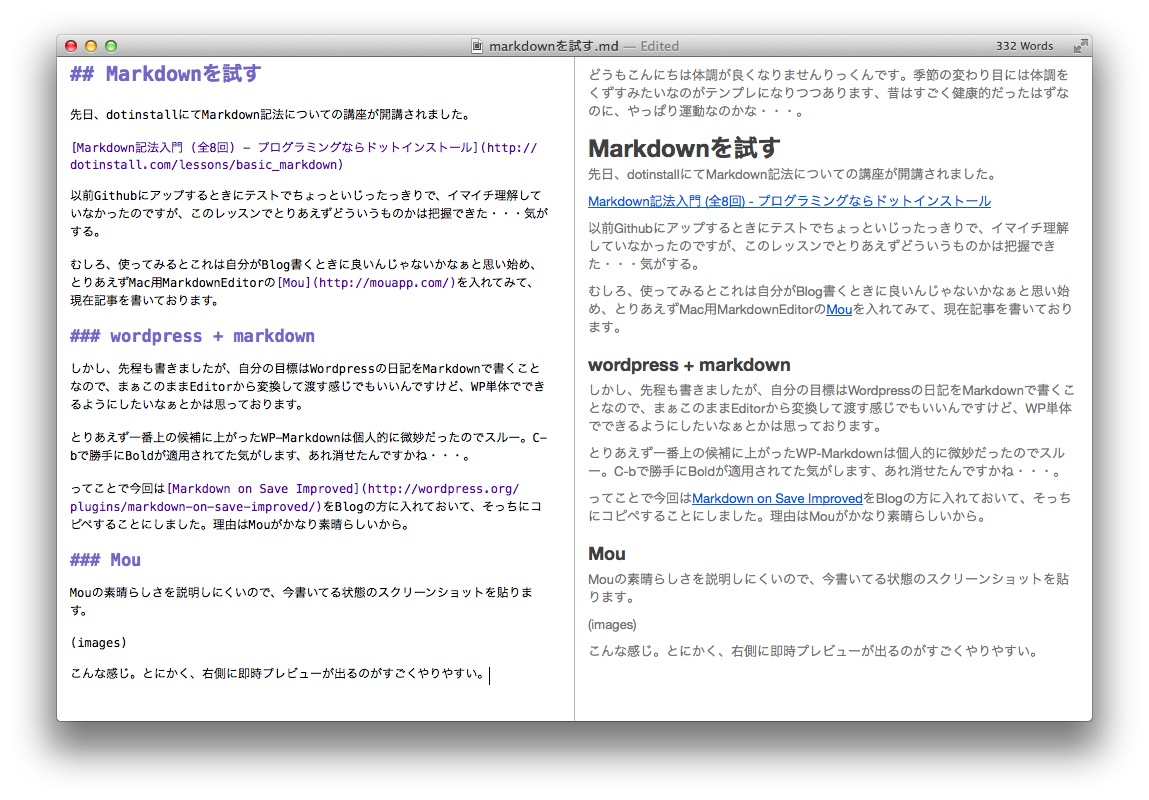
「最近のHTML5はどうなっているのか」
最近坊主にした。Google I/Oで禿げたイケメンを見て目指す。
HTML5
マルチプラットフォーム
マルチデバイス
技術的な成熟
技術的な成熟
「7つの◯◯Web」
オフライン(電波がなくてもOK、[アプリケーションキャッシュ、Web Storage、Indexed Database API、File API]
リアルタイム(Web Socket、GoogleSplish Sheet、Twitter、Facebook[Web Socket, Server-sent Event(Commet), Web RTC]
レスポンシブ([CSSメディアクエリ レスポンシブイメージ、グリッドレイアウト]
セマンティック(何かしらの意図を持ってマークアップする、その意味を込めることができる。
するとそれをプログラムから取得できて、Webが大きなDBになる。[html5 Semantic Elements, Html5 Microdata, RDF/RDFa/RDFa Lite, Microformats]
スピーディ(SPDY、TCPIPのReconnectをなんとかする。[SPDY, HTTP/2.0, オフライン技術]
プラットフォーム(TIZEN,Chrome OS とくにモバイルプラットフォームのWeb、Webがプラットフォームとして浸透している
インプレッシブ(白石作 感動的な)(3dのグラフィックスやシンセサイザーを作るだとか、そういう今までできなかったすごいもの。すごい、もの。ROME([Web GL, HTML5 Canvas, SVG, Web Audio API
Webアプリ VSネイティブ
どちらも一長一短である。
「AndroidとChromeの統合について」丸山
Webアプリの変化(Rich Cliant
Webアプリといえばサーバーレンダリングを送り出すというもの。これが変わろうとしている。
サーバーサイドのWebアプリとAndroidはあまり連携されない、つまりAndroidはまだ単体で動く系アプリである。AndroidのブラウザのHtml5対応遅れが存在した。
今はサーバーサイドのWebアプリのスタイル見直しが行われているHTTP/2.0とかSPDYなど。かなりWWWが臨界点に近づいている。
もう一つ、クライアントの性能がかなり向上してきている。
WebアプリはサーバーサイドのWebアプリと、クライアントサイドのWebアプリに分岐してきたと言える。
Packaged Web Appとは
基本的にはWebアプリ。
・ネットワーク接続を必要としない
・Cloud enabled by default
・デバイスのハードウェア、OSリソース変おアクセス。
・Packagedの形でアプリ配布が可能
・新しい、Contents Security Plicyを採用する。
この背景にあるのは、サーバーとクライアントの役割を見直し仕様。Rich Clientなどなど。
◯Rich Client
クライアント側がリッチになった。
サーバーの負荷増大
ネットワークトラフィック増大
プログラムとViewの分離の難しさ
すべてがサーバー側でコントロールされていて難しい
プログラマはデザインの変更を嫌い、デザイナーはプログラムの変更を嫌う
8CoreAndroid時代の始まり(Rich Client ,GalaxyS4
◯Thin Server Architectrue
Webアプリケーションフレームワークの慢心と複雑さに対する反応
プレゼンテーション層をクライアントへ移そうとする。(←これが重要
サーバーはViewを管理しなくて良くなる。
クライアントが分離して開発するので開発が容易に。
→ Rich Client Thin Server Architectureはネイティブアプリまで内包する考え方。
AndroidとChromeの統合
AndroidでのWebアプリ開発の遅れ、ChromeのHTML5の対応が遅い。
Androidのスペックが悪い。Chromeが乗ったことでマシになってきた。
これからはPCとAndroidのバージョンを同じにして同時に提供するようにする。Chromeが動くAndroidは50%
基本的にはiPhoneとAndroidの牙城を崩そうとしている形(第三のOS
統合とは
AndroidのChrome標準ブラウザ化
AndroidへのPackageed Web Appの導入
そのタイミングはAndroid5.0だか、Chrome29とか・・・
AndroidとChromeマーケットの統合もあり得るはず
Chrom Packaged Appの開発スタイル
ブラウザベースではなくランタイムへ。WebViewは使わない。
AndroidとChromeの統合と開発者
飛躍になるだろう
iOSアプリユーザーの3-5倍以上、ユーザーが存在するAndroid。
日本はGooglePlayのアプリ登録数がやばい。2位、米国を抜いた。
知識と技術の偏在のグラフ、表
50$携帯でNext Billionへ。
日本のAndroidアプリ開発者の課題は
Cloud enabled by default
「ハイブリッドアプリの設計」Hidaka Kazuaki
アプリの開発の流れ
端末スペック向上
HTML5の仕様が固まってきた
iOSのUI面での審査が緩くなってきたなど
ハイブリッドアプリのタイプ
ハイブリッドアプリとはHTML5を生かしたアプリ
公式マーケットで配布できる。
複数プラットフォーム対応しやすいメリット
ハイブリッド=技術を組み合わせる
◯タイプ1 WebViewをラッピング
アプリはWebViewを包むだけのもの。
コンテンツはサーバーに置く。
Webアプリをそのまま移植できる。
◯タイプ2 WebViewをラッピング
1とは違いHTMLはアプリに埋め込む
サーバーとはAPI通信を行い連携
ローカルでもある程度動かせる、アプリの実装の代わりにHTML5を使う
◯一部の画面でWebViewを利用する
基本的にはNative
WebViewを利用することでメリットのある画面はWebViewを使う。CyberAgentのやつとかNikkei Bussiness
アプリの設計
大事な方針
とりあえずHTMLではなく、どちらでやったほうが価値がある画面なのか。
価値とは→ 出来上がるものの品質、実装コスト、運用コスト(ここはなにか有りそうだからHTMLつまり汎用性が高いもので)
WebViewが適さないもの
・リストやギャラリー画面
Nativeのリストが持つViewの再利用・画像キャッシュ・開放などのメリットが大きい。
・起動時の画面
表示するコンテンツ以外に付加情報を取得したい画面
データ量を減らしたいし、バージョン見て動かしたいとか。
WebViewが適すもの
・詳細画面などのコンテンツ
・HTMLのレイアウト能力の高さはNativeのそれより高い。回り込み、枠付、リンク挿入など
・特に更新されていくコンテンツの運用では当初の想定外の見せ方が可能
実装例1
WebViewの進む戻る推移と、Nativeの画面偏移の問題が起きやすい。
→ WebViewでのりんく偏移はさせない方針 or 遷移はWebViewで行い、Native部分はダイアログ展開。
実装例2
・長押し処理・フックの処理はjavascriptで行い、Native側に通知
・Call:, Mailto:などのリンクは定番なので対応しておく
・Cookieでログイン状態を連動させる。
忘れがちな違い。
HTMLでの遷移は画面遷移ごとにサーバーから取得する。
NativeならAPI通信で選択できる。
Cookpadはなぜハイブリッドアプリか
もともとWebサービスでコンテンツがサーバーにある。
PC、タブレットと常に同期しているものも多いのでローカルで管理するのは微妙。
更新が多い、リアルタイム性
特定の機能を提供するアプリというより総合アプリという立ち位置。
ローカルで行なっているのは
アプリ関連形容のアカウント情報管理
レシピを載せる機能全般(投稿系
各種ダイアログ
検索時の候補、音声検索、ウィジェット
運用上の理由
細かく仮説・検証が行われているChanko bit.ly/cookpad2012
A/Bテスト、一般ユーザー向けテストをするための環境が整っている。
・スマホサイトとAndroidでコンテンツを共有化
まとめ
ハイブリッドアプリの幅は広い
WebViewのメリット・デメリットを把握しよう
運用は大切
仲間も大切
「ハイブリッドソーシャルアプリの現場」
ポケラボ(6年目のそしゃげ 作る会社
ポケラボとはどんな会社か
社員200名位。
Androidではあまり高い順位をとれていない、そこにハイブリッドの課題があるのではないか。
なぜハイブリッドアプリを採用したのか
ガラケー向けアプリ開発がもともとだったので、Web開発者が多かった。
投資先がWebが最終的にかつんじゃねーの?って言った。
負のログインボーナス
もともとFlashだったのでNativeでのアプリケーションがつくれなかった。
初めはSwiffy(Android動かないものもある)、今はCreateJSを使う。
実際どうなの?
今はiOSもAndroidの両対応が可能。
Nativeは映画を作ってるイメージ。ソーシャルゲームはテレビ局の視聴率を常に高い視聴率を取らないといけない、そういうイメージ。
Flashを使ってCreateJSで書きだす。
WebViewって遅いんじゃないの?
画像とかは一度しかキャッシュしないようにするとか、そういうことをやってる。
◯発生した問題点
アバターをBoneで動かしたい→AS、オブジェクトを無理やり配列に入れてJSにする。
スキルが110、画像データとかJSとかサウンドとかヤバイ。→ require.jsを使うとか。Webの動作が重い。
ポケラボエンジニアがAndroidで目指すこと
ポケラボエンジニア100人
「より早くより快適に動作して楽しんで貰いたい」
ハイブリッド固定メニュー
アプリに重要なヘッダー・フッターの固定メニュー
けどoverflow: scrollとposition:fixedが動かない
→ ネイティブで実装
ハイブリッド高速アニメーション
基本的にCreatJS
多少遅いこともあるので自分で作る。
基本的にハイブリッド(WEBからの指定)
リソースは使いたい
快速アニメーション
→2段階変換
Flash→JS→Nativeと変換させる。独自コマンドをAndroidのCanvasに変換し、描写。
CreateJSの3倍くらいのフレームレート
iOSとのUUID連携
AndroidのUUIDが発行できん。重複しない一意な値。
ただしアプリをアンインストールすると同時に削除されてしまい別UUIDが生成されてしまう。
1端末1IDの為にサーバーを介して管理するようにしている。端末、アプリ、関係なくコラボ連携可能になる。
外ではAndroid、家ではiPadを使って遊べる。
Androidが課題。
「パネルディスカッション」
丸山:今年中にPackaged Web Appsの統合の形を見せる何かしらのAndroid、Chromeに関するものがでそう。
佐々木:TIZENとか、海外ではS3はLowEnd機種的なイメージ。S4はやばい。
でかいWebGLのアプリとかChromeなら結構動くけどスマホだと辛い。S4だとスペック的に結構追いついてきた、2−3年もすると今のChromeで体験できてることがスマホでも体験できるかもしれない。
今の興味はTIZENアプリ
白石:ChromeとHTML5のセッション見てた、多かった。しかしすごい目新しい機能とかはないけども、例えばパフォーマスンスの高速化だとか、
Packaged web app store v2?? Web Components(Polymerというフレームワーク) ネイティブにはあったけどWebになかった、それが出来そう。
WebアプリケーションのプラットフォームとしてAndroidやモバイルデバイスのこれから
丸山:AndroidのHTML5対応が遅すぎた。ChromeがなくてもChromeランタイムがアレばWebアプリが動くような世界を考えている。ネットワークと解する感じではなく、アプリとしてローカルにインストールするようなものがPackaged web apps。まだよくわからない。PWAはデバイス依存をなくそうとしている。
佐々木:HTML5で今のリッチな3Dゲームは作れないけど、そうでないアプリなら作れるような状況。
適材適所で使い分ければどちらでもいいかなぁと。iOSとAndroidで動いてるC++なものを、TIZENに2日で移植できた。
iOSはWebをスクリプトとってきてランタイムエンジンを動かすのを禁止している。しばらくはOpenGLが重要になるのではないか。
Q:今まではWebが遅かったからだめだったけどなの?
A:そうではなく、結局はレスポンスを求めるならNative、そうでないのはWeb。これは適材適所という考え方。
Q:遅いのはグラフィックとロジックにワケられる。ではどのくらい遅いのか?
A:Chromeじゃないとリッチなゲームは作れない、そういうレベルの違い。Chromeと同じ物がAndroidなどで動けばまぁいけるかもしれない。
白石:2,3年くらい前から感じるのは、Webアプリはスマホの機能を使い切れない、けどDeviceAPI群から色々できるようになるのかなぁと思っていた、けどそういう時代の流れではなく、インストール型の(Pakaged we appsとか)ものがこれから増えてきてる。ホステットはあまりできないという状況になってきた。時代の流れ。
今後はインストールできるものではデバイスの機能が使えるようになってくるんだろうなぁと
Q:インストール型と従来とでは違いは?
A:多分ものが違ってくるんじゃないか。カメラが使えないとか。
丸山:PWAはもともとキャッシュを使おうってところから来てる。
W3CとかのものとTIZEN、FirefoxOSとかはもう別々。別のものPWAとしてはものが違う。
デバイスレベルでのSMLは標準化が必要だ。現実的にはまだ世の中に出てないのだからまだ進んでない、なので市場に出て、競争が起きるような状況に、下方レイヤーでは出来たほうがいいだろう。
HTML5のCanvasやSVGに対して、OpenGLやネイティブアプリの動向は
佐々木:WebGLを使う、Canpas使わない理由はCanpas表現を超える表現が欲しくなり、WebGLを使いたくなる。速い、できることも多い。iPhoneではWebGLが動かない。自分でJSコアとかを書いてパッケージングして配信する会社が増えてきている。
でもS4とかは早くてもう十分かもしれない。古い端末をどうするか、結局それはランタイムエンジンを書いたほうがいい。
あとはCoronaとかUnityを使うと結構リッチなものが作れてさくさく動くようになっている。
白石:Canvasについてどう思っているか。一般的なWebサイト作りではそこまでのパフォーマスンスを求められることはあまりない。白石氏的にはCanvasは最終手段。Android2.x時代の悪夢。
Q:チャートとかを作るライブラリだとJSだと遅いCanvas。けどGPUに乗ると100倍速いんだけどそうでないときはめっちゃ遅い。そういう蓄積が必要(GPUに載せる
Canvasリアルタイム書くのが微妙。けどGLSX.JSとか使ってみたらWebGLが速い。今はその体験談からWebGLにフォーカスしてもいいかもしれない。
Webアプリ≒ハイブリッドアプリの進化とは
丸山:エンタープライズとWebアプリはインパクトを与え続けている。エンタープライズは重要
クライアントで処理するなら便利な方を使えばいい。まだ完全にHTML5だけでかけってのは難しいのかもしれない。
しかし最終的にはPackaged web appsみたいな1ソースでいろいろ使えるものにフィックスされるのではないか???????
佐々木:これからはドンドンブラウザが早くなっていく、だからネイティブは要らなくなるかもしれない。C++技術者少ないつらい。
白石:Webアプリにも出来ないことがいっぱいあるって言った。最後に「そこをどうにかしよう」と考えている人がいっぱいる→つまりこれは解決されるのではないか?新野淳一Blog
asm.jsがFirefoxOSとChromeで動かして違いがないとか。なのでWebアプリの未来は明るい。
あまりつよく望んでないAppleがどこまで足を引っ張り続けるのかなぁと
丸山:AndroidがWebプラットフォームが世界で一番大きなプラットフォームだと感じている。
明日からWireless Japan、日本Androidの会でるよーーー。
自分的まとめ
濃い内容の話だった。一介の学生にはとても刺激的になるものでした。
やっぱり開発・運用コストとかの関係でクロスプラットフォームなものに収束せざるを得ないんだろうなと思いつつも、例えばAppleとGoogleみたいなプラットフォームの親玉は”独占”を目指してるはずだと感じてる(もちろん独禁法に引っかからないレベルで、寡占に置き換えてもいい)。でもITの世界ってオープンソースが特に良い例だと思うけど、結構今までの産業とは違って秘匿していく事がすべてじゃない流れができてるから当てはまらないのかもね。
分かる話もあったけど、用語とかでわからないのもちょいちょい出てきてて、メモがミスッてる可能性いっぱいあり。でも現場はこのレベルなんだなぁとしれてすごい良かった。
また興味があるテーマで開催されたら参加しよう!