
どうもこんにちは体調が良くなりませんりっくんです。季節の変わり目には体調をくずすみたいなのがテンプレになりつつあります、昔はすごく健康的だったはずなのに、やっぱり運動なのかな・・・。
Markdownを試す
先日、dotinstallにてMarkdown記法についての講座が開講されました。
Markdown記法入門 (全8回) – プログラミングならドットインストール
以前Githubにアップするときにテストでちょっといじったっきりで、イマイチ理解していなかったのですが、このレッスンでとりあえずどういうものかは把握できた・・・気がする。
むしろ、使ってみるとこれは自分がBlog書くときに良いんじゃないかなぁと思い始め、とりあえずMac用MarkdownEditorのMouを入れてみて、現在記事を書いております。
wordpress + markdown
しかし、先程も書きましたが、自分の目標はWordpressの日記をMarkdownで書くことなので、まぁこのままEditorから変換して渡す感じでもいいんですけど、WP単体でできるようにしたいなぁとかは思っております。
とりあえず一番上の候補に上がったWP-Markdownは個人的に微妙だったのでスルー。C-bで勝手にBoldが適用されてた気がします、あれ消せたんですかね・・・。
ってことで今回はMarkdown on Save ImprovedをBlogの方に入れておいて、そっちにコピペすることにしました。理由はMouがかなり素晴らしいから。
Mou
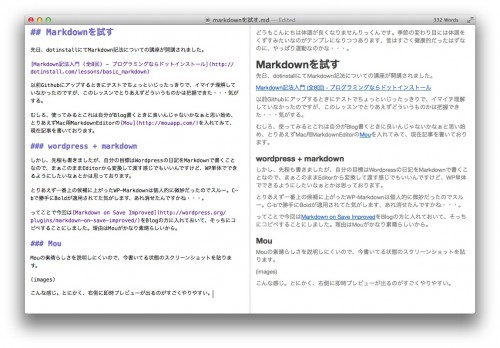
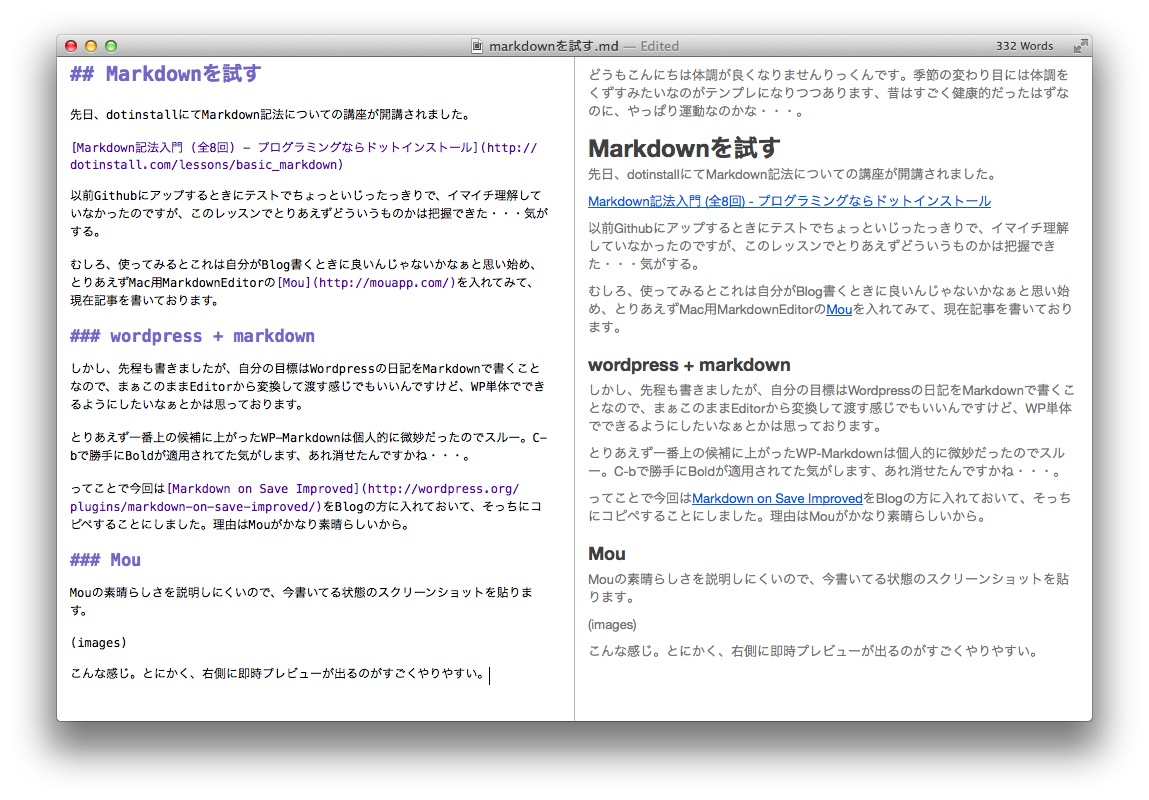
Mouの素晴らしさを説明しにくいので、今書いてる状態のスクリーンショットを貼ります。
こんな感じ。とにかく、右側に即時プレビューが出るのがすごくやりやすい。
まぁ、まだまだ全然Markdownを使いこなせてはいないんですが、HTMLを書くよりは格段にやりやすいですね、メニューからH2を選択するとかそういうのが必要ないっていうのはかなり良い。
画像をはりつけるときに、一度アップロードしてurlを確定させてから貼り付けるって手間があるんですが、Webのエディターを使うくらいならこっちの方がいいですね。
おわり
ということで、Markdown使っていきます。良いわ!