どうもこんにちはすっかりBlogを放置しっぱなしのりっくんです。
久々の更新ですが、新規でWebページを作ったのでその報告でもと。
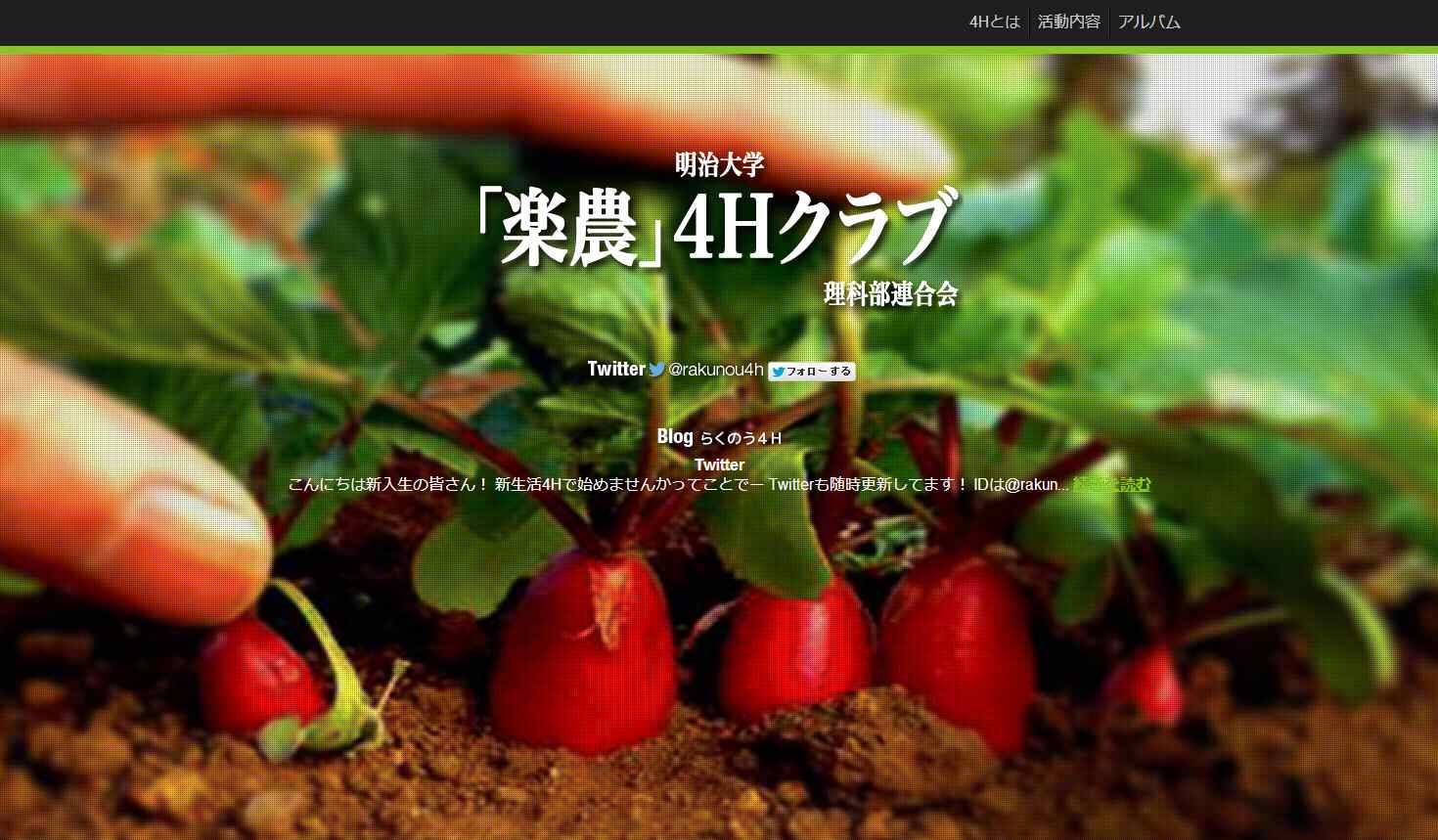
「楽農」4H
明治大学 「楽農」4Hクラブ 公式Webページ

今回製作した明治大学のサークル、「楽農」4Hクラブとの関係は、バイト先のお友達つながりなのですが、実はその前のWebサイトも僕が作りました。2年前の12月になるのかな?当時ちょうどWebページを作り始めたくらいでMacbookAirを初めて買って制作したものだった気がします。
2年前、それもWebページをようやく作れるようになったくらいの私が作ったページなので、それはそれはなかなか今見ると恥ずかしいようなサイトだったわけです。
確か当時Ajaxとか言われて、言われさるかなぁってタイミングだったような感じで、自分でもページ推移の少ないWebページをつくろう!って言って、ようやく覚えたJavaScriptとjQuery(最強のプラグインかと思った)を駆使して、ググってなんとか完成させたサイトだったなぁと。
思えば、誰かに頼まれて作った一番初めのWebサイトでしたね。自分みたいなペーペーに作らせて頂いて、ほんとに感謝。
しかしあのデザインは・・・
自分もまだまだデザインとか苦手なのですが、前のサイトのデザイン、個人的にすごく不満が残っておりました。当時それだけの技術がなかったので仕方ないのですが、だんだん、ちょっとずつできることが増えてきて、あのままではアカンなぁと思っていたわけです。
当時、自分にサイト制作を頼んだ人はもう卒業してしまっていたのですが、その後輩がバイト先には入っていて、お友達なわけです。で、更新って形で作っておりました。
どういうことを考えて作ったか
おおまかに2個、考えなくてはいけない点がありました。
- スマホ対応、タブレット対応はどうするか
- 更新性の担保
- デザイン
スマホ対応
大学生とかスマホがメイン端末でしょ?
まずスマホ対応。これは必須かなぁと思っております。
このサークルのページは、部員が見るというよりも、新歓期に新入生が情報収集として訪れるページだと聞きました。実際に、Webページをみて入部した部員さんも少なからずいるそうです。
そして大学1年生、PCで見る人がメインなわけがないなぁと思って、これはスマホ用にデザインを作るべきだろうという結論に至りました。
私個人は、切り替えできるようにしてほしいなぁと考えているわけですが、今回はコンテンツの表示数をPC、モバイルで減らない(隠すとかしない、どちらも同じコンテンツが表示される)ので、良いかなぁと。
ということでHTML5で。まぁ今更XHTMLとか使う必要ほとんど無いと思うんだよねぇ・・・。マークアップしかしないなら対応もクソもほとんど関係ないような感じだし。IEも7までは切っていいでしょ・・・?w
レスポンシブWebデザイン初挑戦
で、いざ作り始めたわけですが、構造が簡単だったこともあり、一人で好きなツールを使って開発できる環境でSassをガンガン使い、結構らくらく作れました。まずはPC版作って、スマホに対応させていく感じでいじっていきましたね。
デバッグはPCにてChrome,firefox,IE8-11、モバイル系はiPad, iPhone5, iPhone5S, XperiaA, Nexus7 2012
あとSharpとPanasonic系のAndroid標準ブラウザで、heightの解釈が他のと違う現象が起きて、そっちでも一応確認したのかな。多分大丈夫だと思う。部員でバグったら教えてと入ってある・・・w
更新性
あまりうまい仕組みを作れなかった・・・
CMSがあるわけでもない、ただHTMLとCSSとJSを返すくらいのWebサーバーで、権限もさっぱりわからないような場所だし、依頼者の方に聞いても絶対わからないだろうから、・・・いろいろかんがえたけど更新性は悪いと言わざるをえない。
一応、毎年変わる“幹事長とか副幹事長、書記”を書く部分については、周りのタグを消さないようにすれば 大丈夫って伝えてあるので、名前だけ交換してくれると思う・・・。
ただ、Blogの最新エントリをGoogle Feed APIをつかって取得するとか、Flickrにアップする部員の画像をその都度取得して表示するとかそういう機能を作ったので、多少は更新されていくページになったと思う。
デザイン
背景画像拡大がやりたくて仕方なかった。
こういう、なんとなく今どきっぽいページを作ってみたかった。1ページのWebサイトにしたのは、あまりコンテンツ数が無いのがわかっていたから。
ただ、拡大もあまり簡単ではなかったのかもしれない。CSSでイケルと思ったら、iOS系でなんか変な動きをするとかで、結局JavaScriptを使ってWindowサイズの変化を見て、動的に背景画像を置く要素の大きさをイジってる。
あとはスクロールに合わせて背景画像を変えてる。こういうのも面白いなぁと思って。
ちなみに、waypoint.jsっていうライブラリが、ある要素が画面の一番上に来たってのを簡単に取得していじれるのでおすすめ。
完成して
完成したなぁと。前のページはさぞアレだったなぁ・・・・w
まだまだ、うーん、なんと表現していいかデザインがぼけてる部分があるとは思ってるんだけどまだ自分の力不足かなと。
でも一人で作った割にはある程度の成長が見れたので、作ってよかったという感じが結構、達成感なのかな?
これからもちょいちょい作っていきたいね!