最近なんか充実した日々を過ごしておりますりっくんです学祭全くいかないけど!サークルやってないとね・・・、行く機会無いのよね・・・、友達ライブ出てたりするけどまぁうん。学祭にはいかないけど、昨日は(学祭中)図書館いって資料漁ってました。人全然いないのwwwww (‘A`)
なんでTwitterWidgetを非同期で表示とか
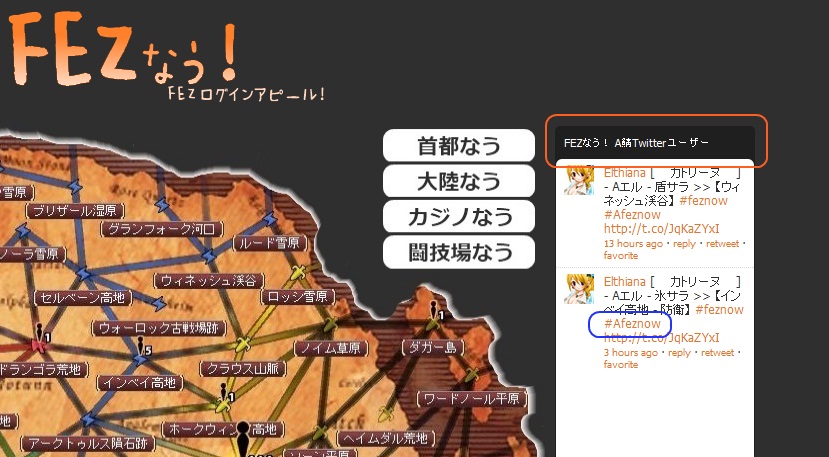
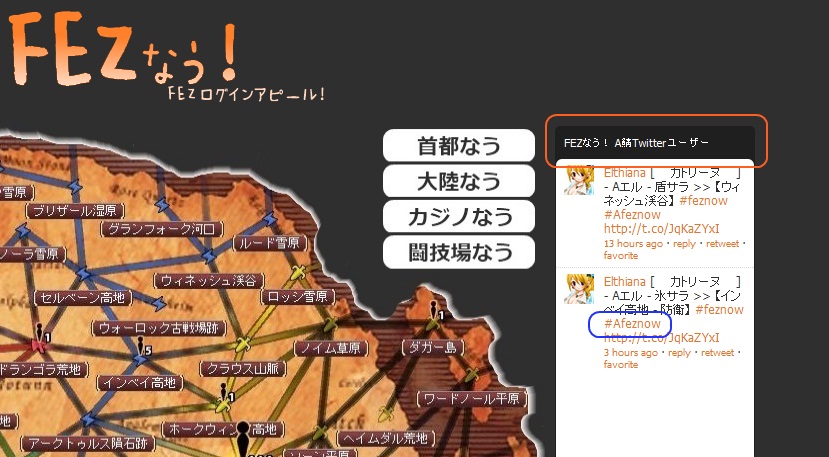
FEZなう!関係なんですけど、自分と同じ鯖のユーザーを表示できればそこで繋がりができるかなぁって思って、Postした時点で検索ワードを切り替えて、その鯖用のWidgetに更新できたらおもしろいなぁと思ったんで。
けど、あんまり資料が無くて、ついでに自分が色々わかってなくて結構時間食いました。Ust配信で色々な方に助言頂きましたが、なんとかできたのでそのコード上げておきます。もしなんかサイト作るときに、あー、このボタン押したときにWidgetが出ればなぁーーー!!みたいな事したくなったら思い出してください><
参考:Audia ツイッター・ウィジェットの非同期通信ダウンロード

コードとか
今回はFEZなう!で
- Postボタンをクリックした時に
- サーバーの情報を持ってきて
- サーチワードを切り替えてWidgetを再表示
みたいな感じにしようと思っていじってました。
$(document).ready(function() {
// Twitterに投げるボタンのid
$('a#twitterpost').click(function(){
$.getScript('http://widgets.twimg.com/j/2/widget.js', function() {
// selectされてるサーバーのvalueを取得 A鯖なら”A”が入っている
var world = $("select.world").val();
// サーチワード用にチェンジ
var searchword = '#' + world + 'feznow';
// 鯖のタイトル変えたかったのでそこも変数に
var changedtitle = 'FEZなう! ' + world + '鯖Twitterユーザー';
new TWTR.Widget({version : 2,
id : 'twitter-block', // デフォルトでは存在し無いけど、id指定すればそこに突っ込めるみたい
type : 'search',
search : searchword,
interval : 2000,
title : changedtitle,
subject : '',
width : 200,
height : 380,
theme : {
shell : {
background : '#1f1f1f',
color : '#ffffff'
},
tweets : {
background : '#ffffff',
color : '#2f2f2f',
links : '#e0762f'
}
},
features : {
scrollbar : false,
loop : true,
live : true,
hashtags : true,
timestamp : false,
avatars : true,
toptweets : true,
behavior : ''
}}).render().start();
});
});
});
ちなみに、id:twitter-blockにはすでに別のTwitterWidgetが入ってます(サイズとかは一緒で、.clickイベントではなく(document).readyのタイミングで突っ込んでる)。
うむ、.getScript使ってやる感じでし。なるほど、始めは.load使ってidにデータ<script>内突っ込めば動かないかなぁとか思ったんですが、上手くいかなかったんですよね。
あと、今の段階ではあまり鯖ハッシュタグ使ってる人がいないのでぜんぜん機能してないです(笑) あとある程度固定化されてるからあんま関係ないのかもなぁと。ユーザー数増えたら面白くなると思うんだけど宣伝とかよくわからん・・・!まぁその辺はおいおい。
A鯖ユーザーだよ~みたいな画像をfadeで表示させようかなぁとは思ってます。あとはリアルタイムに今PostがあったFEZなう!を表示できたら最高・・・!ハッシュタグで華麗に実装できないものか。
まぁなんにせよ一つ関門突破できてよかった。ってことで終わりです・x・