久々の早起きで眠気がピークに達しておりますりっくんですこんにちは。
約1年ぶり3度目のHTML5 Conferenceに、ボランティアスタッフとして参加してきました!もはや恒例になりつつあるのですが、面白いです。
あまり写真は撮ってないのですが、数少ない写真と一日について書いていきます。
朝6時おき、7時出発
8時に東京電機大学 北千住キャンパスについて今回のスタッフTシャツがオレンジだということを知りました!
私はオレンジがかなり好きな色な訳ですが、今まで「白」→「黒」→「オレンジ」と変わっておりまして、そろそろ事前に告知してほしいと思う次第であります。

そんな感じで、
- 私は一番初めのオープニングトークのタイムキーパー
- セッションの1コマ目は展示をふらふら見て、
- 2コマ目『WebRTC/ORTCの最新動向まるわかり!』(スタッフとして)
- 3コマ目で『HTTP/2の現状とこれから』(スタッフとして)
- 4コマ目は『Web Audio API、 Web MIDI API を使ったサウンドプログラミング』
- 5コマ目『Polymer で作る次世代ウェブサイト』
と、結構ガッツリと見てしまいました。
それでは、その辺をそれぞれメモ代わりに書いておきます。
WebRTC/ORTCの最新動向まるわかり!
WebRTCは以前からちょいちょい興味を持ってました。
もともと、サーバーサイドのアプリケーションを書いた経験がなかった私が、WebRTCを使えばフロントのJSだけでいろいろできんじゃーん、P2Pサーバーいらないじゃーん!みたいなところから手を付けた技術だったりします。
(※なんだかんだでサーバーは必要です。)
特に、講演者の仲さんの所属するNTTコミュニケーションズが公開している、SkyWayは、このBlogでも何度か取り上げてる気がします。まぁ、ちょっと間違った使い方をしているような気がしますが、WebSocketでヤレって感じではありますな。
SkyWay – WebRTCを簡単&柔軟に使えるプラットフォーム
このセッションもその次もですが、非常に盛況でした。
自分が多少曖昧に覚えていたICEの仕組みなどを解説してくれたので、良かったと感じてます。
他にも、Native Appで実装できそうとかいろいろ教えていただき、少しこの分野もやり直したいなぁと思ってます。
HTTP/2の現状とこれから
HTTP2も興味がありました。
これはVPSでCentOSを動かし始めてLinuxに触れ、実際にApacheやNginxを動かす機会が増えたからだと感じてます。
SPDYの頃から少し興味を持っておりましたが、HTTP2はかなり良い感じに進んでいるなぁと、素人的には感じているので、積極的に取り入れていきたいなぁと思いますね。
ただ、自分のサーバーはあまりちゃんと整備しきれていないので、まずはNginxをフロントに置くところからやり直したいなぁと思っております。
Web Audio API、 Web MIDI API を使ったサウンドプログラミング
ギターをやっていたこともあって、結構興味あるんですよWeb Audio API。
これ、案外色々楽しめると思うんですよね、遠隔でセッションとかMixとか。しかも波長を計算出来る環境は整っているのであとは独自に組んでいけば良いみたいな状況になってるっぽいです。(ただしブラウザ間差異あり)
コレを聞いてて思ったのが、ボイスチェンジャー付きなボイスチャットが、WebRTCと組み合わせて作れないかなぁってところでしたね。
何とかできないかなぁ・・・。
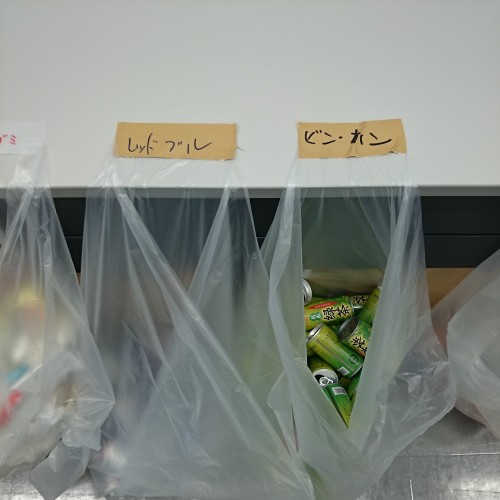
閑話休題

「レッドブル」と「ビン・カン」で分ける意味がわからない。
Polymer で作る次世代ウェブサイト
Google 北村さんの講演。
一番びっくりしたのは結構Sublime Text2時代、活動していたと記憶していた北村さんが、Atomに乗り換えたと語った瞬間かもしれない。
正直にいうと、あまりPolymerの凄さを実感できていない。
というのも、SPAなどのガッツリJSみたいなものは作らず、基本趣味で作っているレベルで見た目レベルのものしかやっていないからだろうと思ってます。
ただこれも、Web Audio APIの話を聞いた後だと、むしろエフェクターを組み合わせる、みたいな部分にPolymerが使えるんじゃないかなぁって感じますね。
それなら、エフェクターを開発者が作って、Web Componentの技術を使って切り貼りすると好きな音作りができるみたいな(DTM界では一般的だと思う)、やってみたいなぁと思うわけですw

で、スペシャルセッション
スペシャルセッションで行われたクイズ、全問正解して8位でした!!!!!(タイム激遅)
で、頂いたのがこれ。

Firefox OSベースの開発者向けクリエイティブプラットフォームを開発 | 2014年 | KDDI株式会社
FireFox OSが入っているコンピュータ。HDMI出力が標準であるので、さして即使うってことができそう。
箱がかなりしっかりしていて、磁石でちゃんととまってるんですよ。
うーーー、時間があるときにどうしてもさわりたいなぁこれ!!!!
KDDIさん、ありがとうございます!
やっぱり楽しんでしまった。
毎年のことだけれども、やっぱりすごく楽しんでしまいました。
ボランティアスタッフとしてはかなり楽しんでいると思います!!!!
朝が早かった(夜も遅かった)のですごく今眠いのですが、忘れないうちに記事にしようとこんな時間に・・・。
写真、楽しみにしてます。
みなさま、お疲れ様でした。また来年!
そんなこんなで懇親会がなかったので、お疲れ様会。

懇親会が2月とかにあるみたいなので、その時また!